Bootstrap change input focus color
Bootstrap change input focus color blue grow– While working with the custom theme we often need to customize the default bootstrap element’s behavior, on the same way we sometimes need to change the default color of input focus blue grow. We can override the default color using our custom CSS. Let us create a simple example to change the input focus color in form field.
Bootstrap change input focus color Example
Here we have created one simple example to change the focus color –
Bootstrap change input focus color Example Example:
<html>
<head>
<title>Bootstrap Grid</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style type="text/css">
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus, input[type="url"]:focus, textarea:focus{
border-color: green;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(126, 239, 104, 0.6);
outline: 0 none;
}
</style>
</head>
<body>
<div class="container" style="padding:100px;">
<form role="form">
<div class="form-group">
<label for="firstname">First Name</label>
<input type="text" name= "First Name" class="form-control" id="fname" placeholder="Enter First Name">
</div>
</form>
</div>
</body>
</html>
|
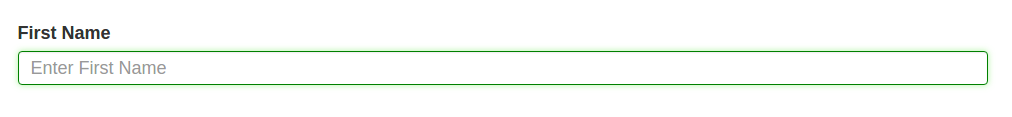
On the same way you can customize the input focus default grow color. If you run the above example it will produce output something like this-

Advertisements



