Bootstrap Add Text Align in Table Column
Bootstrap Add Text Align in Table Column– We can use bootstrap predefined classes to add the text align in table cell.
Bootstrap Add Text Align in Table Column Example
You can use following predefined classes for the alignment in table column-
- Text Align Center– Use Class text-center to align text center in table column.
- Text Align Left– Use Class text-left to align text center in table column.
- Text Align Right– Use Class text-right to align text center in table column.
Bootstrap Add Text Align in Table Column Example:
<html>
<head>
<title>Bootstrap Tutorial</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<table class='table'>
<tr>
<th class="text-left">Text left.</th>
<th class="text-center">Text center.</th>
<th class="text-right">Text right.</th>
</tr>
<tr>
<td class="text-left">Text left.</td>
<td class="text-center">Text center.</td>
<td class="text-right">Text right.</td>
</tr>
</table>
</div>
</div>
</body>
</html>
|
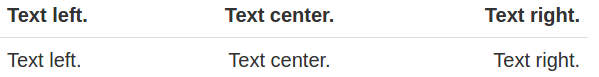
If you run the above example it will produce output something like this-

Advertisements



