Bootstrap add form in Popover
Bootstrap add form in Popover– We can add form in bootstrap popover, sometimes we need to show form in popover to get some user input.
Bootstrap add form in Popover Example
You can show form fields in bootstrap popover simply as below-
Bootstrap add form in Popover Example:
<script type="text/javascript">
$(document).ready(function(){
var myForm = "<form action=''><input type='text' plcaholder='Enter Phone'></form>";
$('#demopopover').popover({ title: 'Demo Form', content: myForm, html:true });
});
</script>
</head>
<body>
<div class="container">
<a href="#" id='demopopover' >Popover WIth Form</a>
</div>
|
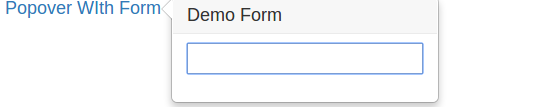
If you run the above example it will produce output something like this-

Advertisements



