Angular Material List
Angular Material List: Angular Material Provides <md-list> directive which is used to create list and <md-list-item> is used to add the list items. Angular Material provides rich features related to lists which you can use easily. Here in this tutorial we are going to explain how you can create list in Angular Material. You can also use our online editor to edit and run the code online.
Angular Material List Example
Let us first create a simple list using <md-list> directive-
Angular Material List Example: 2 Line Item
<md-list>
<md-list-item class="md-2-line" >
<md-checkbox></md-checkbox>
<div class="md-list-item-text">
<h3>Item Title 1</h3>
<p>Dummy description......</p>
</div>
</md-list-item>
<md-list-item class="md-2-line" >
<md-checkbox></md-checkbox>
<div class="md-list-item-text">
<h3>Item Title 2</h3>
<p>Dummy description......</p>
</div>
</md-list-item>
<md-list-item class="md-2-line" >
<md-checkbox ></md-checkbox>
<div class="md-list-item-text">
<h3>Item Title 3</h3>
<p>Dummy description......</p>
</div>
</md-list-item>
</md-list>
|
| Try It On → |
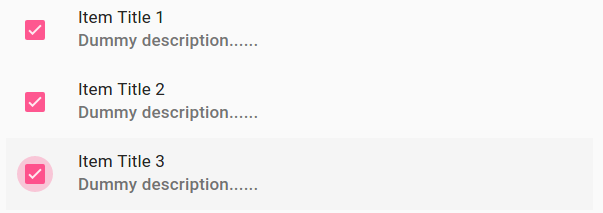
The above example contains two line simple list. First line contains the heading and second line contains the description. This example also contains checkbox which can be used to select the items. If you run the above example it will produce output something like this –

Learn More
Lists are used widely so Let us create some more example and demo on it.
3 Line Item
Let us create 3 line Item list with hover effect, to create 3 line item just add the class=”md-3-line” to the <md-list-item>-
3 Line Item List Example:
<md-list flex>
<md-list-item class="md-3-line" ng-click="null" >
<img ng-src="//tutorialsplane.com/wp-content/uploads/2016/09/profile.jpg" class="md-avatar">
<div class="md-list-item-text">
<h3>Item Title 1</h3>
<h4>Sub Heading..</h4>
<p>Dummy description......</p>
</div>
</md-list-item>
<md-list-item class="md-3-line" ng-click="null" >
<img ng-src="//tutorialsplane.com/wp-content/uploads/2016/09/profile.jpg" class="md-avatar">
<div class="md-list-item-text">
<h3>Item Title 2</h3>
<h4>Sub Heading..</h4>
<p>Dummy description......</p>
</div>
</md-list-item>
<md-list-item class="md-3-line" ng-click="null" >
<img ng-src="//tutorialsplane.com/wp-content/uploads/2016/09/profile.jpg" class="md-avatar">
<div class="md-list-item-text">
<h3>Item Title 3</h3>
<h4>Sub Heading..</h4>
<p>Dummy description......</p>
</div>
</md-list-item>
</md-list>
|
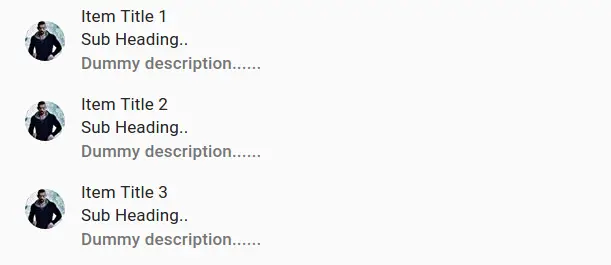
In the above example 3 line list(flex) is created, to add hover effect ng-click=”null” is used. If you do not add this no hover effect will appear.
If you run the above example it will produce output something like this –

Advertisements



