Angular Material Chips
Angular Material Chips: <md-chips> is an input component which is used to create list of strings or objects. The list items are displayed as ‘chips’. Angular Material Provides beautiful and smooth chips functionality. Here in this tutorial we are going to explain how you can create chips using the <md-chips> component. You can also use online demo to edit and run the code online.
Angular Material Chips Example
Let us first create a very basic chip using –
Angular Material Chips Example:
<html lang="en" >
<head>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<script language="javascript">
angular
.module('myApp', ['ngMaterial'])
.controller('myController', chipCtr);
function chipCtr ($scope) {
var self = this;
self.readonly = false;
//fruits list Variable object
self.fruitNames = ['Apple', 'Banana', 'Mango'];
self.roFruitNames = angular.copy(self.fruitNames);
self.tags = [];
}
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController as ctrl" layout="column" ng-cloak>
<md-content>
<section layout="row" layout-sm="column" layout-align="center center" layout-wrap>
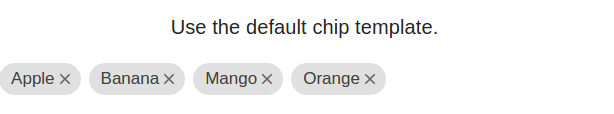
<h2 class="md-title">Use the default chip template.</h2>
<md-chips ng-model="ctrl.fruitNames" readonly="ctrl.readonly" md-removable="ctrl.removable"></md-chips>
</section>
</md-content>
</div>
</body>
</html>
|
In the above example we have create an array of fruits which has been assigned to the input as default chips. You can add other chips also. If you run the above example it will produce the output something like this –

Options Available
Following options are available that be added easily if you need them-
-
ng-model(stringobject)
A model to bind the list of items. -
* md-transform-chip(expression)
An expression of form myFunction($chip). When this function is called it expects the following parameters:1. an object representing the $chip input string
2. undefined to simply add the $chip input string, or
3. null to prevent the chip from being appended -
* md-require-match(boolean)
If true, and the chips template contains an autocomplete, only allow selection of pre-defined chips and you can’t add the any other selection other than the pre-defined chips. -
placeholder(string)
Placeholder text for the input. -
secondary-placeholder(string)
This placeholder is displayed when there is at least one item in the list. -
md-removable(boolean)
This is used to enable and disable the removal of chips from the delete icon. Default is true. -
readonly(boolean)
Disables the addition/deletion and hides the input and delete buttons. If no ng-model is provided, the chips will automatically be marked as readonly. If md-removable is not defined, then the md-remove behavior will be overwritten and disabled. -
md-enable-chip-edit(string)
If you want to enable the editing of the chips set it true. The user can go into edit mode with pressing “space”, “enter”, or double clicking on the chip. Chip edit is only supported for chips with basic template. -
md-max-chips(number)
The maximum number of chips that can be added through user input. -
md-add-on-blur(boolean)
When set to true, remaining text inside of the input will be converted into a new chip on blur. -
md-on-add(expression)
An expression called when a chip has been added. -
md-on-remove(expression)
An expression called when a chip has been removed. -
md-on-select(expression)
An expression which will be called when a chip is selected. -
delete-hint(string)
A string read by screen readers instructing users that pressing the delete key will remove the chip. -
delete-button-label(string)
A label for the delete button which is hidden and read by screen readers. -
md-separator-keys(expression)
An array of key codes used to separate chips.
Learn More
Let us have some example and demo about the Angular Material Chips.
Use Custom Template
Here in this tutorial we have created a custom template.md-chip-template is used to create a custom template for chips. Here is an example of Custom Chips –
Using Custom Template Example
<h2 class="md-title">Using a custom chip template.</h2>
<form name="fruitForm">
<md-chips ng-model="ctrl.roFruitNames" name="fruitName" readonly="ctrl.readonly"
md-removable="ctrl.removable" md-max-chips="6">
<md-chip-template>
<strong>{{$chip}}</strong>
<em>(fruit)</em>
</md-chip-template>
</md-chips>
<div class="errors" ng-messages="fruitForm.fruitName.$error">
<div ng-message="md-max-chips">The maxmium number of chips reached.</div>
</div>
</form>
|
Editable Chips
You can make chips editable using the attribute md-enable-chip-edit=”true”.
Editable chips Example
<h2 class="md-title">Editable chip Example.</h2>
<form name="fruitForm">
<md-chips ng-model="ctrl.fruitNames" name="fruitName" readonly="ctrl.readonly"
md-removable="ctrl.removable" md-enable-chip-edit="true">
</md-chips>
</form>
|
Note: Editing functionality works with only basic templates.
Add placeholder
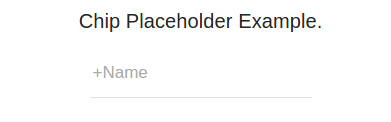
If you want to add the placeholder you can use the attribute – placeholder,secondary-placeholder. Here is an example to add placeholders in Chips-
Add placeholder to chips: Example
<md-chips
ng-model="ctrl.tags"
readonly="ctrl.readonly"
md-removable="ctrl.removable"
placeholder="Add a name"
delete-button-label="Remove Name"
delete-hint="Press delete to remove name"
secondary-placeholder="+Name">
</md-chips>
|
If you run the above example it will produce the following output-

Add Validation And Show Error Message
You can add validation and display error message simply as below –
Add Validation And Display Error Message: Example
<form name="userForm">
<md-chips name="fruits" ng-model="myItems" placeholder="Add an item" md-max-chips="5">
</md-chips>
<div ng-messages="userForm.fruits.$error" ng-if="userForm.$dirty">
<div ng-message="md-max-chips">You can add only 5 chips.</div>
</div>
</form>
|
Advertisements



