Angular Material BottomSheet
Angular Material – BottomSheet – $mdlBottomSheet service is used to create bottomsheet in Angular Material. It is used to create a sheet which is opened at bottom. This is basically designed for mobile devices. Here in this tutorial we are going to explain how you can create bottomsheet in AngularJs. You can use our online editor to edit and run the code online.
Angular Material BottomSheet | Action Sheet | Demo | Example
Let us create a simple example of bottomsheet in Angular Material-
Basic Example
Here is the very basic example of bottom sheet.
Angular Material – BottomSheet Example:
<html lang="en" >
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<script type="text/javascript">
angular.module('myApp', ['ngMaterial'])
.controller('myCtr', function($scope, $timeout, $mdBottomSheet, $mdToast) {
$scope.alert = '';
$scope.showBottomSheet = function() {
$scope.alert = '';
$mdBottomSheet.show({
templateUrl: 'bottom-sheet-template.html'
});
};
});
</script>
</head>
<body ng-app="myApp" ng-cloak>
<div ng-controller="myCtr" class="md-padding bottomSheetdemoBasicUsage" ng-cloak="" ng-app="MyApp">
<div class="bottom-sheet-demo inset" layout="row" layout-sm="column" layout-align="center">
<md-button flex="50" class="md-primary md-raised" ng-click="showBottomSheet()">Show BottomSheet</md-button>
</div>
<script type="text/ng-template" id="bottom-sheet-template.html">
<md-bottom-sheet class="md-list">
<h3>Select Actions</h3>
<ul>
<li>1. <a href="#"><b>Add</b></a></li>
<li>2. <a href="#"><b>Edit</b></a></li>
<li>3. <a href="#"><b>Delete</b></a></li>
</ul>
</md-bottom-sheet>
</script>
</div>
</div>
</body>
</html>
|
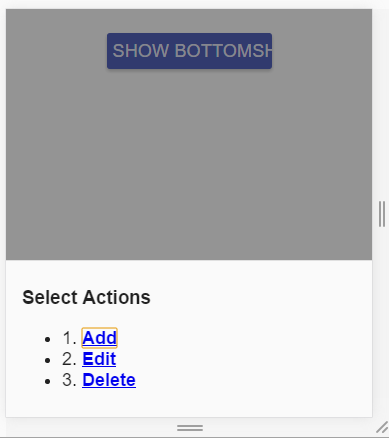
If you run the above example it will produce output something like this –

Methods
Following method is available in bottomsheet-
Bottom Sheet Method:
$mdBottomSheet.show(options); |
This is used to show bottom sheet with the specified options.
For options details you can refer the api service documentation – Api Documentation
Advertisements



