Angular Material Autocomplete
Angular Material Autocomplete – Angular Material provides a special input component <md-autocomplte> with a dropdown of all possible matches of custom query. This component provides user the real time suggestions when a user types in an input area. The search results can be provided local or remote sources. Here in this tutorial we are going to explain how you can use Angular Material autocomplete.
Angular Material Autocomplete Example
Let us create a very simple example using the component <md-autocomplte>
JavsScript Part
JavaScript Contains the following code –
Angular Material – Autocomplete Example:
<script type="text/javascript">
angular.module('myApp', ['ngMaterial'])
.controller('myCtrl', myCtrl);
function myCtrl ($timeout, $q, $log) {
var self = this;
self.simulateQuery = true;
self.isDisabled = false;
// list of `country` value/display objects
self.countries = loadAll();
self.querySearch = querySearch;
self.selectedItemChange = selectedItemChange;
self.searchTextChange = searchTextChange;
self.newCountry = newCountry;
function newCountry(country) {
alert("Sorry! You'll need to create a Constitution for " + country + " first!");
}
// ******************************
// Internal methods
// ******************************
/**
* Search for countries... use $timeout to simulate
* remote dataservice call.
*/
function querySearch (query) {
var results = query ? self.countries.filter( createFilterFor(query) ) : self.countries,
deferred;
if (self.simulateQuery) {
deferred = $q.defer();
$timeout(function () { deferred.resolve( results ); }, Math.random() * 1000, false);
return deferred.promise;
} else {
return results;
}
}
function searchTextChange(text) {
$log.info('Text changed to ' + text);
}
function selectedItemChange(item) {
$log.info('Item changed to ' + JSON.stringify(item));
}
/**
* Build `countries` list of key/value pairs
*/
function loadAll() {
var allCountries = "United countries of America, Afghanistan, Albania, Algeria, Andorra, Angola, Antigua & Deps, Argentina, Armenia, Australia";
return allCountries.split(/, +/g).map( function (country) {
return {
value: country.toLowerCase(),
display: country
};
});
}
/**
* Create filter function for a query string
*/
function createFilterFor(query) {
var lowercaseQuery = angular.lowercase(query);
return function filterFn(country) {
return (country.value.indexOf(lowercaseQuery) === 0);
};
}
}
</script>
|
Html Part
Html Part Contains the following code –
Angular Material – Autocomplete Example:
<body ng-app="myApp" ng-cloak>
<div ng-controller="myCtrl as ctrl" layout="column" ng-cloak>
<md-content class="md-padding">
<form ng-submit="$event.preventDefault()">
<md-autocomplete
ng-disabled="ctrl.isDisabled"
md-no-cache="ctrl.noCache"
md-selected-item="ctrl.selectedItem"
md-search-text-change="ctrl.searchTextChange(ctrl.searchText)"
md-search-text="ctrl.searchText"
md-selected-item-change="ctrl.selectedItemChange(item)"
md-items="item in ctrl.querySearch(ctrl.searchText)"
md-item-text="item.display"
md-min-length="0"
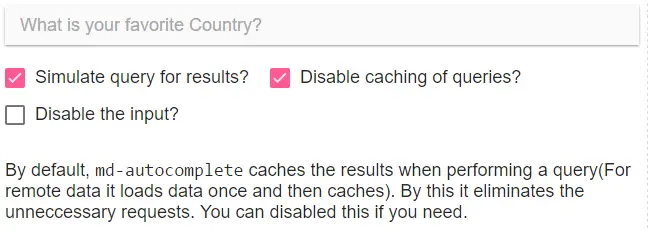
placeholder="What is your favorite Country?">
<md-item-template>
<span md-highlight-text="ctrl.searchText" md-highlight-flags="^i">{{item.display}}</span>
</md-item-template>
<md-not-found>
No country matching "{{ctrl.searchText}}" were found.
<a ng-click="ctrl.newCountry(ctrl.searchText)">Create a new one!</a>
</md-not-found>
</md-autocomplete>
<br/>
<md-checkbox ng-model="ctrl.simulateQuery">Simulate query for results?</md-checkbox>
<md-checkbox ng-model="ctrl.noCache">Disable caching of queries?</md-checkbox>
<md-checkbox ng-model="ctrl.isDisabled">Disable the input?</md-checkbox>
<p>By default, <em>md-autocomplete</em> caches the results when performing a query(For remote data it loads data once and then caches). By this it eliminates the unneccessary requests. You can disabled this if you need.</p>
</form>
</md-content>
</div>
</body>
|
The advantage of autocomplete is that by default, md-autocomplete caches the results when performing a query(For remote data it loads data once and then caches). By this it eliminates the unneccessary requests. You can disabled this if you need.
If you run the above example it will produce output something like this –

Available Options
Following options are available-
-
* md-items:
An expression in the format of item in items to iterate over matches for your search. -
md-selected-item-change(expression):
An expression to be run each time a new item is selected. -
md-search-text-change(expression):
An expression to be run each time on search text update. -
md-search-text(expression)
A model to bind the search query text to. -
md-selected-item(object):
A model to bind the selected item to. -
md-item-text(expression
An expression that will convert your object to a single string ie. placeholder string and this text will be forwarded to the input. -
md-no-cache(boolean):
This is used to disable the internal caching. -
ng-disabled(boolean):
This is used to enable/disable the input. Set true to disable and false to enable the input. -
md-require-match(boolean)
When set to true, the autocomplete will add a validator, which will evaluate to false, when no item is currently selected. -
md-min-length(number):
This is used to specify the minimum length of text before autocomplete will make suggestions -
md-delay(number)
This is used to specify the amount of time (in milliseconds) to wait before looking for results -
md-autofocus(boolean):
If true, the autocomplete will be automatically focused when a $mdDialog, $mdBottomsheet or $mdSidenav, which contains the autocomplete, is opening.
Also the autocomplete will immediately focus the input element. -
md-no-asterisk(boolean)
When present, asterisk will not be appended to the floating label. -
md-autoselect(boolean):
If It is set to true, the first item will be automatically selected as default when dropdown menu is opened. -
md-menu-class(string)
This is used to apply class to the dropdown menu for styling. -
md-floating-label string
This will add a floating label to autocomplete and wrap it in md-input-container -
md-input-name(string)
This is used to assign the name attribute to the input element to be used with FormController. -
md-select-on-focus(string):
This is used to select the element of focus event. -
md-input-id(string):
An ID to be added to the input element. -
md-input-minlength(number) :
This is used to specify the minimum length of the input value. -
md-input-maxlength(number)
This is used to specify the maximum length of the input value. -
md-select-on-match(boolean) :
This will select automatically if the exact matching keyword is found. -
md-match-case-insensitive(boolean)
When set and using md-select-on-match, autocomplete will select on case-insensitive match. -
md-escape-options(string)
This is used to override escape key logic. Default is blur clear.
Advertisements



