Materialize Collections
Materialize Collections MaterializeCSS Collections allows us to group list objects together and display them. Almost in every application, we need to display data in lists, the collection provides readymade rich collection with various styles which can be used easily. Here in this tutorial, we are going to explain how you can create Collections in MaterializeCSS Framework. You can use our online editor to edit and run the code online.
Materialize Collections Example- MaterializeCSS
Let us go one by one to understand how collections work with example & demo. There are following types of collections available in Materialize Framework-
- 1. Basic
- 2. Links
- 3. Headers
- 4. Secondary Content
- 5. Avatar Content
- 6. Dismissable Content
Now let us go one by one to understand the materialize collections.
Basic
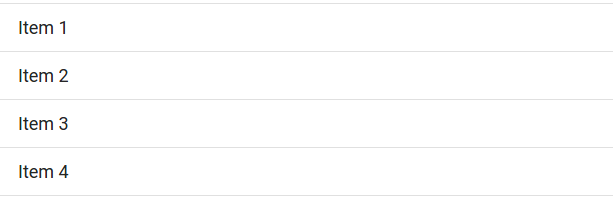
Add collection class to ul and collection-item class to the list item simply as below –
Materialize Collection Example: Basic
<ul class="collection">
<li class="collection-item">Item 1</li>
<li class="collection-item">Item 2</li>
<li class="collection-item">Item 3</li>
<li class="collection-item">Item 4</li>
</ul>
|
If you run the above example it will produce the output something like this –

Links
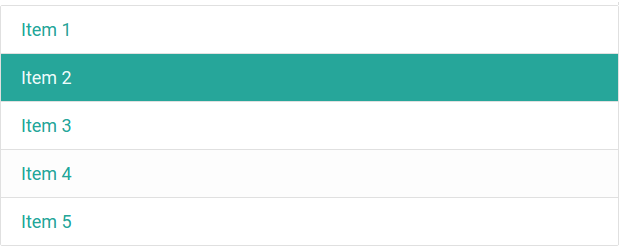
You can create Link Collection simply as below –
Materialize Collection Example: Link
<ul class="collection">
<a href="#!" class="collection-item">Item 1</a>
<a href="#!" class="collection-item active">Item 2</a>
<a href="#!" class="collection-item">Item 3</a>
<a href="#!" class="collection-item">Item 4</a>
</ul>
|
If you run the above example it will generate output something like this –

Header
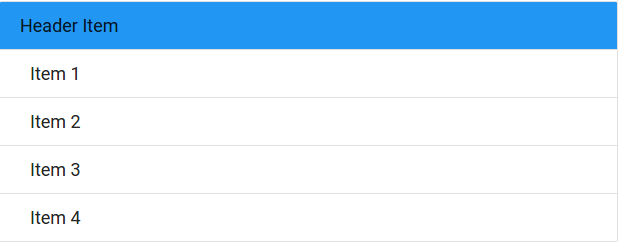
To create Header in Collection add class with-header to ul and collection-header to li simply as below –
Collection With Example
<ul class="collection with-header">
<li class="collection-header blue">Header Item</li>
<li class="collection-item">Item 1</li>
<li class="collection-item">Item 2</li>
<li class="collection-item">Item 3</li>
<li class="collection-item">Item 4</li>
</ul>
|
If you run the above example it will produce output something like this –

Secondary Content
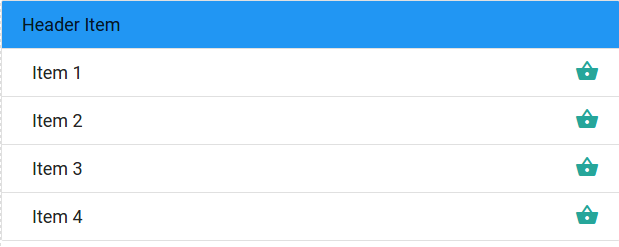
You can add secondary content simply as below –
Secondary Content With Example
<ul class="collection with-header">
<li class="collection-header blue">Header Item</li>
<li class="collection-item"><div>Item 1 <a href="#!" class="secondary-content"><i class="material-icons">shopping_basket</i></a></div></li>
<li class="collection-item"><div>Item 2 <a href="#!" class="secondary-content"><i class="material-icons">shopping_basket</i></a></div></li>
<li class="collection-item"><div>Item 3 <a href="#!" class="secondary-content"><i class="material-icons">shopping_basket</i></a></div></li>
<li class="collection-item"><div>Item 4 <a href="#!" class="secondary-content"><i class="material-icons">shopping_basket</i></a></div></li>
</ul>
|
If you run the above example it will produce the output something like this –

Avatar Content
Here is an example to create Avatar Content –
Avatar Content Example
<ul class="collection with-header">
<li class="collection-item avatar">
<img src="http://tutorialsplane.com/runtest/ionic/img/profile.jpg" style="height:30px;width:30px;" class="circle">
<span class="title">Dave</span>
<p>"Text Line 1"</p>
<a href="#!" class="secondary-content"><i class="material-icons">thumb_up</i></a>
</li>
<li class="collection-item avatar">
<img src="http://tutorialsplane.com/runtest/ionic/img/profile.jpg" style="height:30px;width:30px;" class="circle">
<span class="title">Dave</span>
<p>"Text Line 2"</p>
<a href="#!" class="secondary-content"><i class="material-icons">thumb_up</i></a>
</li>
</ul>
|
The output of the above example will be –

Dismissable Content
You can create Dismissable content just add the class dismissable the items simply as below –
Dismissable Content With Example
<ul class="collection with-header">
<li class="collection-header blue">Header Item</li>
<li class="collection-item dismissable"><div>Item 1 <a href="#!" class="secondary-content"><i class="material-icons">perm_media</i></a></div></li>
<li class="collection-item dismissable"><div>Item 2 <a href="#!" class="secondary-content"><i class="material-icons">perm_media</i></a></div></li>
<li class="collection-item dismissable"><div>Item 3 <a href="#!" class="secondary-content"><i class="material-icons">perm_media</i></a></div></li>
<li class="collection-item dismissable"><div>Item 4 <a href="#!" class="secondary-content"><i class="material-icons">perm_media</i></a></div></li>
</ul>
|
Learn More
Let us have look over some more important examples.
Bullet List
In Defualt collection bullet points are removed in MaterializeCSS framework still if you need bulleted List you can add your custom class to make it bullet list.
Bullet List Example:
<ul class="collection bullet-list">
<li class="collection-item">Item 1</li>
<li class="collection-item">Item 2</li>
<li class="collection-item">Item 3</li>
<li class="collection-item">Item 4</li>
</ul>
<style>
.bullet-list .collection-item { list-style-type:disc;}
ul:not(.browser-default) {
padding-left: 25px;
}
</style>
|
Advertisements



