Materialize Color
Materialize Color: Materialize provides rich predefined colors. These colors are based on Material Design base colors. Colors in Materialize are defined with a base color class and an optional class which can be used for lighten or darken. Here in this tutorial we are going to explain how you can use colors in using the predefined classes in Materialize.
Materialize Color Usage | Example
Let us go step by step to understand the colors in Materialize –
Background Color
You can add the background color just add the color name and lightness/brightness as the class to the element. Here is an example to add background color in Materialize.
Materialize Add Background Color Example:
<div class="card-panel teal lighten-2">Background Color Example.</div> |
If you run the above example it will produce the output something like this –

Text Color
To change text color you just need to append “-text” in color classes. Let us create an example to change the color of the text.
Text Color Change in Materialize:
<div class="yellow-text text-darken-2">Text Color Example.</div> |
If you run the above example it will produce output something like this –
![]()
Colors
Following colors are available which you can use with lightness/darkness-
- red
- pink
- purple
- deep-purple
- blue
- indigo
- light-blue
- teal
- cyan
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- grey
- blue-grey
- black
- white
- transparent
Lightness/Darkness
Following Lightness/Darkness classes Are available which can be used to apply darkness or lightness in color.
- lighten-1
- lighten-2
- lighten-3
- lighten-4
- lighten-5
- darken-1
- darken-2
- darken-3
- darken-4
- accent-1
- accent-2
- accent-3
- accent-4
Learn More
Let us have some more example and demo about the Materialize Colors.
Basic Colors
Let us create an example of basic colors listed above-
Materialize Add Background Color Example:
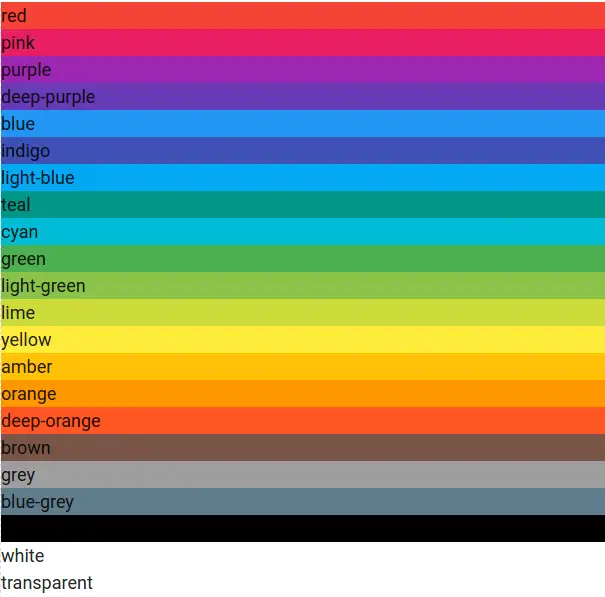
<ul> <li class="red">red</li> <li class="pink">pink</li> <li class="purple">purple</li> <li class="deep-purple">deep-purple</li> <li class="blue">blue</li> <li class="indigo">indigo</li> <li class="light-blue">light-blue</li> <li class="teal">teal</li> <li class="cyan">cyan</li> <li class="green">green</li> <li class="light-green">light-green</li> <li class="lime">lime</li> <li class="yellow">yellow</li> <li class="amber">amber</li> <li class="orange">orange</li> <li class="deep-orange">deep-orange</li> <li class="brown">brown</li> <li class="grey">grey</li> <li class="blue-grey">blue-grey</li> <li class="black">black</li> <li class="white">white</li> <li class="transparent">transparent</li> </ul> |
If you run the above example it will produce the output something like this –

Now let us Understand how lightness and darkness works.
Lightness/Darkness Example
Here let us pick one color let us say “blue” and add lightness/darkness classes to see how it works-
Materialize Lightness | Darkness Color Example:
<ul> <li class="blue">Blue</li> <li class="blue lighten-1<">Blue lighten-1</li> <li class="blue lighten-2<">Blue lighten-2</li> <li class="blue lighten-3">Blue lighten-3</li> <li class="blue lighten-4">Blue lighten-4</li> <li class="blue lighten-5">Blue lighten-5</li> <li class="blue darken-1">Blue darken-1</li> <li class="blue darken-2">Blue darken-2</li> <li class="blue darken-3">Blue darken-3</li> <li class="blue darken-4">Blue darken-4</li> <li class="blue accent-1">Blue accent-1</li> <li class="blue accent-2">Blue accent-2</li> <li class="blue accent-3">Blue accent-3</li> <li class="blue accent-4">Blue accent-4</li> </ul> |
If you run the above example it will produce the output something like this –

Advertisements



