HTML5 Input color Picker – Example And Demo
HTML5 Input color Picker : Html5 provides an input type called color which embeds color picker with the input field. It specially allows user to select the color and return the hex value of that after the final selection.
Note : Html 5 Color are supported in the latest browsers which supports the HTML 5. Currently it is not supported in internet explorer and safari browsers. It Runs only on chrome and firefox.
We are going to explain the color picker with example and online demo.
HTML5 Input color Picker Example
Here is an example of HTML5 Input color picker. You need to give input type “color” which will embed color picker with that field.
<input type="color" placeholder="Pick A Color" > |
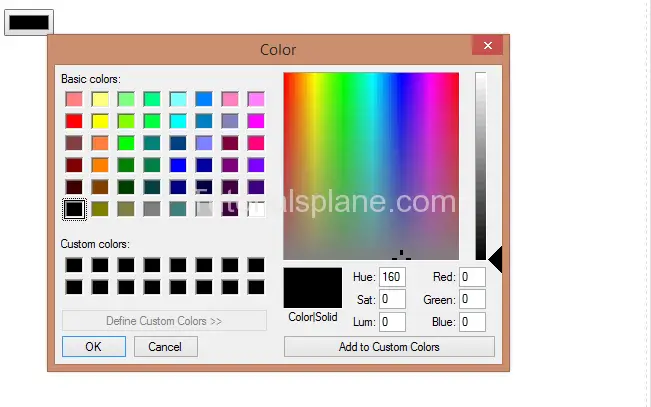
When you focus on the input field it will show color picker after the final selection of color it will return the color in your input field.
Output of the HTML5 Input color Picker will be as –

Html 5 Input color
Advertisements
Add Comment
📖 Read More
- 1. HTML5 Input url
- 2. HTML5 Date picker
- 3. Change Input HTML5 placeholder color with css
- 4. Disable HTML5 Validation



