jQuery slice method
jQuery slice method – jQuery “slice() Method ” is used to select elements between the two indices. $(selector).slice(start,end) requires the start and end parameter along with the selector.
We are going to explain this method with the example and demo.
Syntax : jQuery slice() method
Syntax of slice method is –
$(selector).slice(start,end);
start : It is integer which indicates the position of the elements which starts with 0 from where selection of elements will begin. The negative no means start from the end of the element set.
end : It is integer which indicates the position of the elements which starts with 0 from where stop of elements will be selected. The negative no means start from the end of the element set.
jQuery slice Method Example
Here is an example of slice method click on try it button to see the output-
jQuery slice() Method – Example
<script type="text/javascript">
$(document).ready(function(){
$( "#sliceExample" ).on( "click", function(event) {
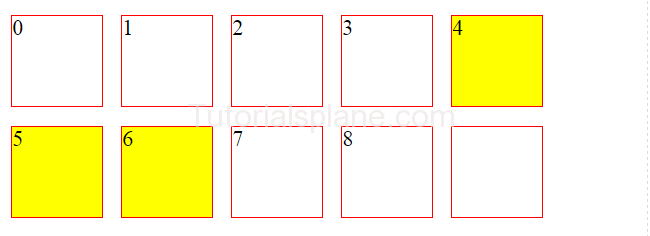
$("div").slice(4,7).css("background","yellow");
});
});
</script>
|
If you run the above example it will produce the following output-

Advertisements



