July 2, 2015
admin
jQuery next method
jQuery next method : jQuery “next()” is used to get the next siblings of the matched elements. $(selector).next(selector-element); is method to get next element. Where selector and selector-element are input parameters.
jQuery next() method Syntax
$(selector).next(selector-element);
selector-element : Is optional, you can add selector-element to get next element.
jQuery next Method Example 1
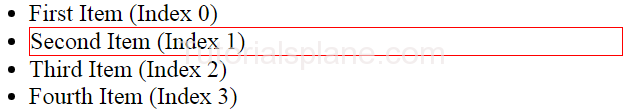
Here is an example of next() method which selects next elements to the the class .curr-li and adds css ie. border red.
jQuery next() Method – Example 1
<script type="text/javascript">
$(document).ready(function(){
$( "#selectNext" ).on( "click", function(event) {
$(".curr-li").next().css("border","1px solid red");
});
});
</script>
|
The ouput of the above code is :
jQuery next() Method Example 2
jQuery next() Method – Example 2
<script type="text/javascript">
$(document).ready(function(){
$( "#selectNext" ).on( "click", function(event) {
$("li").next(".before-last").css("border","1px solid red");
});
});
</script>
|
Advertisements