Vue.Js Style and Class Bindings
Vue.Js Style and Class Bindings:–Vue.Js framework is most powerful framework for single page applications as we all professionals know about it . In earlier examples we have seen how does it update html attribute values according to javascript data object dynamically using several directives. Moreover , today we will show you how to update style and class attributes of any element. One yhing to keep in mind is that style attribute binds by using v-bind directive. Hence so see the below examples and their explanation which we have put on your eye to observe the working of directives of Vue.Js.
We will teach you both the key concepts one by one so you have to practice more and more because it’s upto you how much you want to explore in programming work.
Vue.Js Style and Class Bindings | Example
This tutorial gives you the complete glimpse of html elements bindings approach and their implementation . So keep practicing more and more with us to know each topic in depth what it can and what it cann’t.
Vue.Js Style Binding | Example
In here first we are going to teach you all about v-bind:style.Let us see below example and we explained all important parts of the program.
Also we have explained below the code snippet you are seeing just below.
Example
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>
<div id="app">
<div id="firstdiv">
hello man
//
how are you working?
//
</div>
</div>
<script>
var app2 = new Vue({
el: '#app',
data: {
a: 1 ,
activeColor: 'red',
fontSize: 30,
styleObjectA: {
fontSize: '13px'
},
styleObjectB: {
color:'blue',
background: 'white',
border: '1px solid brown'
} ,
styleObject: {
color: 'green',
fontSize: '13px'
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a )
}
}
})
</script>
|
Explanation of Program | Execution
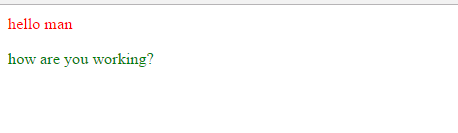
Explanation:– Output of above written example can be seen below this paragrap. Here styleObjectA,styleObjectB properties are defined inside data option of the vue instance.But you see here style attributes written in their definition are not renderong upon both the two paragraph elements because you know they have their own inline styles implementations accordingly.
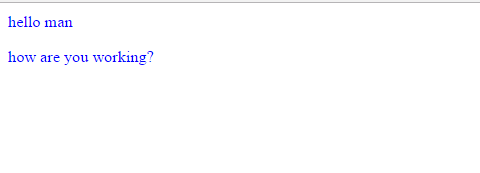
Hence so if you remove these two inline style attribute then immediately you will see that the color of both paragraph elements has been changed to blue from red and green.
For your convenience we are attaching the screenshot of both scenarios.
Vue.Js Class Bindings | Example
Here we have written a nice program which will give you a brief understanding of computed property of Vue as well as their key point of class bindings.
Class binding is used for adding multiple class names to the html elements.
Note:– Today in programming world we make things faster than before. Because we know that we can use multiple classes inside a single html element to manipulate various css style without working extra on a single class attribute css. Hence here in Vue.Js it is very eaiser to add more classes onto an element and thereafter we can update the view after rendering these styles according to their classes. Consequently our we reach on the conclusion that Vue.Js is neat and the best framework which makes our design pattern easier to work with view model.
This example gives an introduction about the computed property also telling how to bind class attribute using v-bind directive.
Below are two example to explore your ideas and understanding power for vue.js programming.
So go through basic example to some explorable one.
See the below code snippet carefully also we will explain each part of the app template.
Here classes will be added only when property value associated with class attribute gives truthiness.
Important:– Now you can easily add multiple classes on a item’s class property by using class binding concept and hence so these classes will work as a reference for styling the template easily. This is absolutely works similar we add multiple class in html document.
Example // class binding using computed property
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>
<div id="app">
<div class="static">
<div></div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message:'The Tutorialsplane is the best and largest web development tutorials website',
a: 1 ,
isActive: true,
hasError: false,
error: null
},
computed: {
classObject: function () {
console.log("Called..");
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal',
}
}
}
})
</script>
|
Vue.Js class binding | Example
In here we are providing another example to provide more ideas about class bindings.
You can the brief description about the program which is added below. Hence so if you have understand style binding athe easile you can capture it accordingly.
Example
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js"></script>
<div id="app">
<div id="firstdiv">
hello man
//
how are you working?
// <label> <input id="radio_button" name="radio_button" type="radio" value="1" /> One </label> <label> <input id="button_radio" name="button_radio" type="radio" value="2" /> Two </label>
hello man
how are you working?
</div>
</div>
<script>
var app2 = new Vue({
el: '#app',
data: {
a: 1 ,
'valueofRadioButton': 1,
activeColor: 'red',
fontSize: 30,
styleObjectA: {
fontSize: '13px'
},
styleObjectB: {
color:'blue',
background: 'white',
} ,
styleObject: {
color: 'green',
fontSize: '13px'
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a )
}
},
computed: {
// a computed getter
b: function () {
// `this` points to the vm instance
return this.a + 1
}
}
,
computed: {
myClassBinding: function () {
var result = [];
if ((this.valueofRadioButton) == document.getElementById('radio_button').value.valueOf())
{
result.push('primary');
console.log('equal');
}
return result;
}
}
})
</script>
|
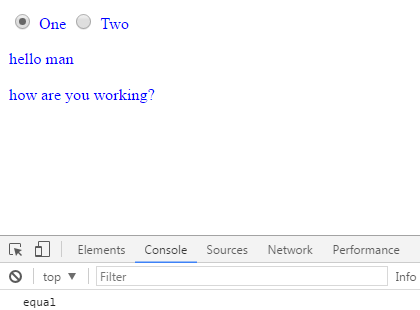
Explanation of Program | Execution
Explanation:– Above program snippet uses two radio buttons and when a user clicks on first button it checks it’s value and compare with data object value i.e valueofRadioButton; and hence so it returns equal as output message on console accordingly.
Hence so don’t confuse with class attribute attached with v-bind directive ; so you can also use other attribute as per your program requirement. Moreover we will give you other best suitable example for class attribute bindings.
Advertisements